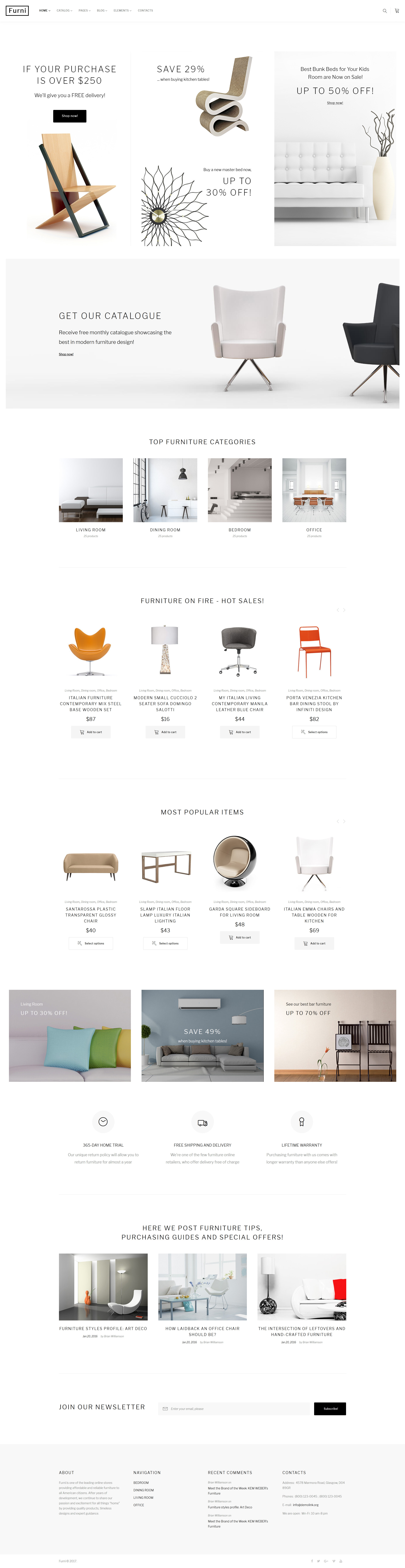
Furni - Modello di sito web multipagina per negozio di mobili

Furni è un modello di sito di mobili Bootstrap, che ti porterà al successo. Sogni la piena libertà nella personalizzazione del template? Questo tema ha tutto ciò che puoi chiedere per creare un sito di mobili davvero eccezionale. Un certo numero di stili tipografici, opzioni di allineamento delle immagini e altro ancora possono essere cambiati al volo. Come ci si sente a lavorare con un ricco kit UI e un numero illimitato di elementi utili? Puoi provarlo tu stesso, divertiti a lavorare con un toolkit esteso per creare una presenza online mozzafiato. Insieme alle opzioni del sito Web aziendale, questo modello ha una potente funzionalità di negozio. La ricerca dal vivo, il carrello avanzato e la fisarmonica delle categorie garantiranno un'esperienza di acquisto fluida per i tuoi clienti. Per maggiore comodità, un utente può scegliere la presentazione del prodotto che preferisce, la griglia o l'elenco. Il modello di sito di mobili con 3 layout di home page predefiniti è pronto per soddisfare le esigenze della tua attività, scegli quello desiderato e preparati a distinguerti nel settore dell'interior design. Affamato di funzionalità più interessanti? Accedi subito alla demo!
ModelloMonster MarketPlace
TemplateMonster è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo è il design di un sito Web Bootstrap Furniture Fittings
Che cos'è?
Bootstrap è un framework open source per la creazione di siti Web.
Perché è buono?
Bootstrap scala tutti i tuoi progetti web dai telefoni cellulari ai desktop utilizzando la stessa base di codice. Rende il processo di sviluppo web molto più semplice.
Nuovi modelli web Bootstrap qui
Questo è un modello web Parallax Furniture Store
Che cos'è?
Un effetto di scorrimento parallasse è una tecnica nel webdesign in cui l'immagine di sfondo si sposta a un ritmo più lento rispetto a un articolo in primo piano, dando l'impressione di profondità.
Perché è buono?
Gli effetti di animazione al computer rendono il sito web più dinamico e interessante. La parallasse è una sorta di tendenza moderna, quindi averla nella tua presenza sul web non solo la rende più attraente ma anche più bella.
Ultimi modelli web Parallax qui
Questo modello di sito Web di Design Shop è reattivo
Che cos'è?
Il responsive design è una tecnica di web design che consente alle pagine web di adattarsi alle dimensioni del display di qualsiasi tipo di dispositivo, sia esso un computer desktop, un tablet o uno smartphone.
Perché è buono?
Indipendentemente dal tipo di gadget che i tuoi utenti finali potrebbero utilizzare per accedere al sito online, scopriranno una grafica brillante con un pratico menu di navigazione. È una funzione particolarmente vantaggiosa, considerando che un gran numero di clienti a questo punto preferisce i propri telefoni cellulari per la navigazione in Internet.
Trova gli ultimi modelli web responsive qui
-
Free 24/7
Support Team -
Ready Solutions
For Business -
Premium
Quality -
1 200 000+
Satisfied Customers
| "Modello #" 62272 | |
| Тип: | Modelli Siti Web |
| Autore: | RockThemes |
| Downloads: | 33 |
| Keywords: portfolio work creative ideas services awards order delivery company team support non-standard catalogue product clients style designers decoration furniture profile collection tools advices exterior lamp customers furni |
| Modello # 62272 |
| Tipo: Modelli Siti Web |
| Autore: RockThemes |
| Downloads: 33 |
| Keywords: portfolio work creative ideas services awards order delivery company team support non-standard catalogue product clients style designers decoration furniture profile collection tools advices exterior lamp customers furni |
Funzioni: Responsive, Bootstrap, Sliced PSD, Dropdown Menu, Google map, Tabs, Gallery, HTML 5, JQuery, HTML plus JS, Parallax, Lazy Load effect,
File: .PSD, .HTML,
Script della galleria: Accordion, Carousel, Gallery, Slider,
Software richiesto: Adobe Photoshop CC+, Sublime Text2 or later, Notepad++, For uncompressing a template ZIP package: WinZip 9+ (Windows); Stuffit Expander 10+ (Mac),
Supporto: Free Support, Stock Photos, Satisfaction Guarantee,
tags: advices, awards, catalogue, clients, cms, collection, company, convert, creative, customers, decoration, delivery, designers, exterior, furniture, ideas, lamp, order, portfolio, product, profile, services, style, support, team, tools, work,
Moduli Web: Booking Form, Contact Form, Newsletter Subscription, Search Form,
Discussioni: Template Arredamento, Template Arredamento e Design, Template Design, Template Design e Fotografia, Template Casa e Famiglia,








